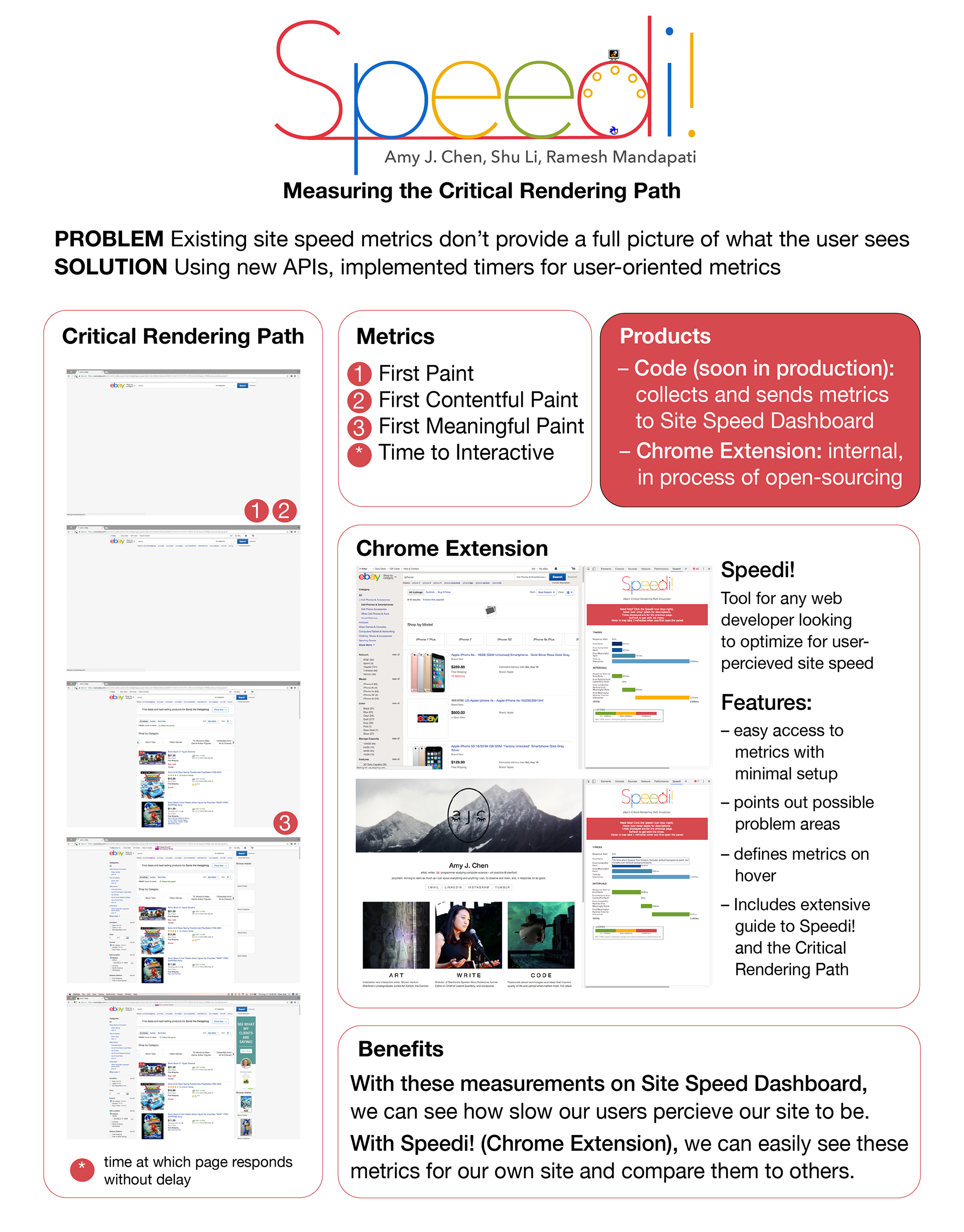
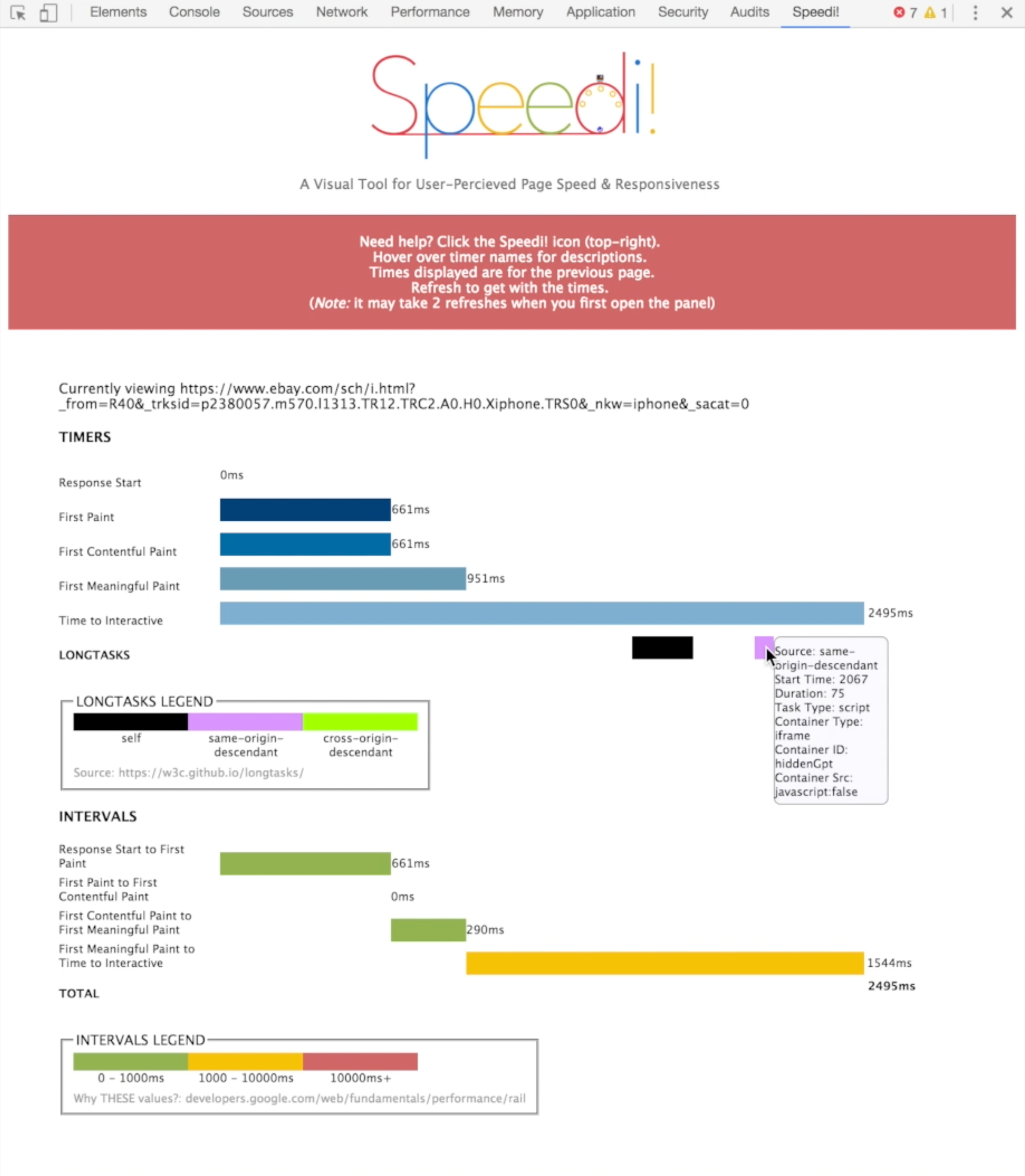
Speedi! is a Chrome Developer Tools Extension that supplies user-centric measurements. These measurements provide insight for front-end web developers into how fast and responsive users perceive a site to be. These measurements are First Paint, First Contentful Paint, First Meaningful Paint, and Time to Interactive. The first three of these focus on page render time (perceived page load speed). The last measurement, Time to Interactive, tells the developer at what time the page responds without perceived delay. These are all formally defined on various resources across the web.
One prime benefit of Speedi! is being able to see all of these measurements for their own site together, which, as of now, is not provided by any other resource, including Chrome's Developer Tools. Speedi! goes further by showing the intervals of time between these measurements – with color-coded insights based on the RAIL method (link) – of which give us a more granular picture of what goes on above-the-fold. It additionally shows longtasks, of which define the Time to Interactive, and provides details on the origin of these tasks if applicable. For example, loading an ad on a page might be slowing down the site's response to the user. If this is the case, the longtask will show up in the extension as well as it's origin. We can then decide to remove the ad from the site and revise it accordingly.
Speedi! was made for eBay in summer 2017 and is currently in the process of getting open-sourced. It is themed after the popular Sonic the Hedgehog games. Gotta go fast!